꼬물꼬물 개발자
레이아웃 구성 본문
1. 레이아웃 패키지 설치
> npm i express-ejs-layouts
2. 레이아웃 view 파일 생성
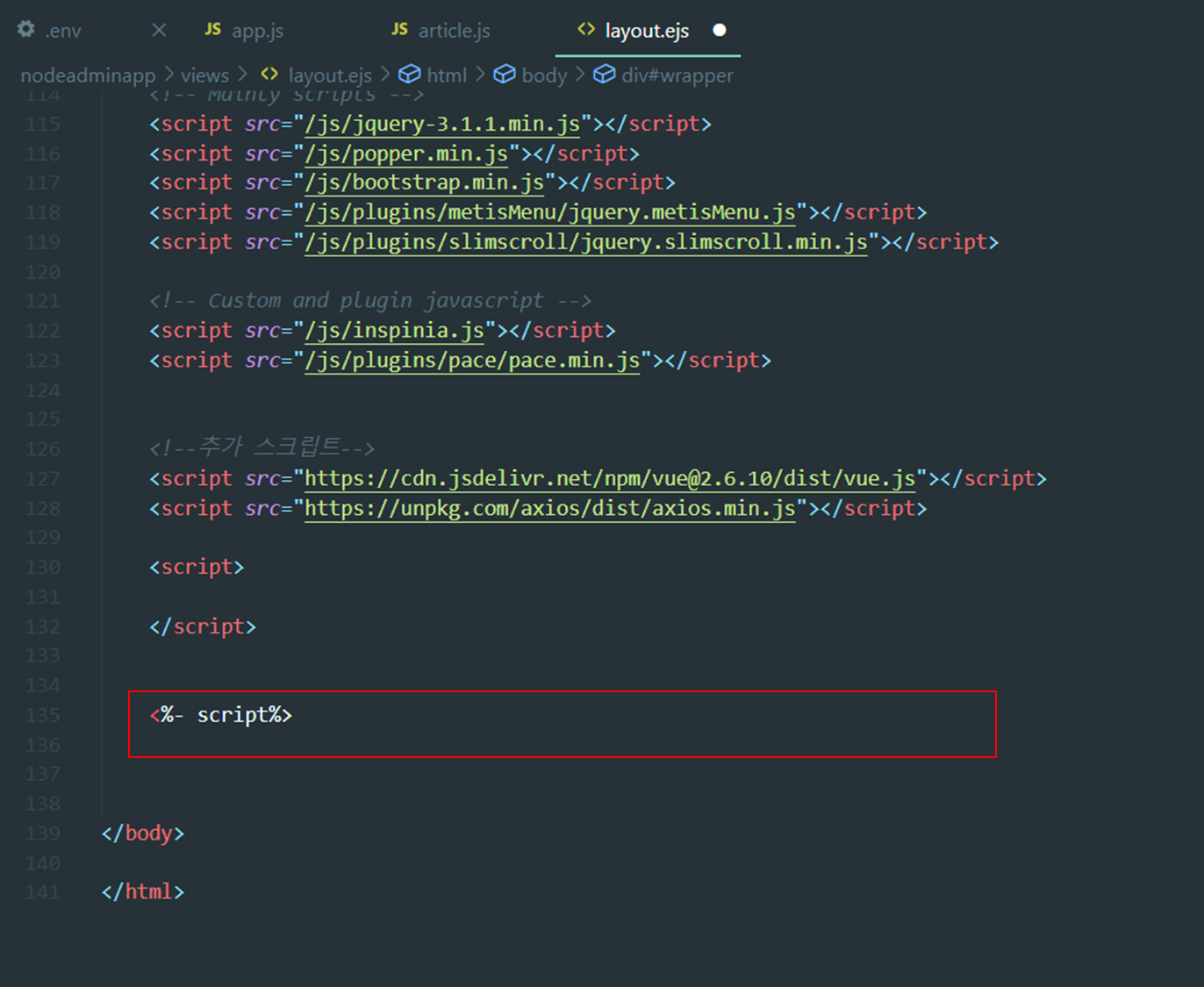
layout.ejs 파일 생성
<%- meta%>
<%- style%>
<%- body%>
<%- script%>



3. 레이아웃 페이지 사용
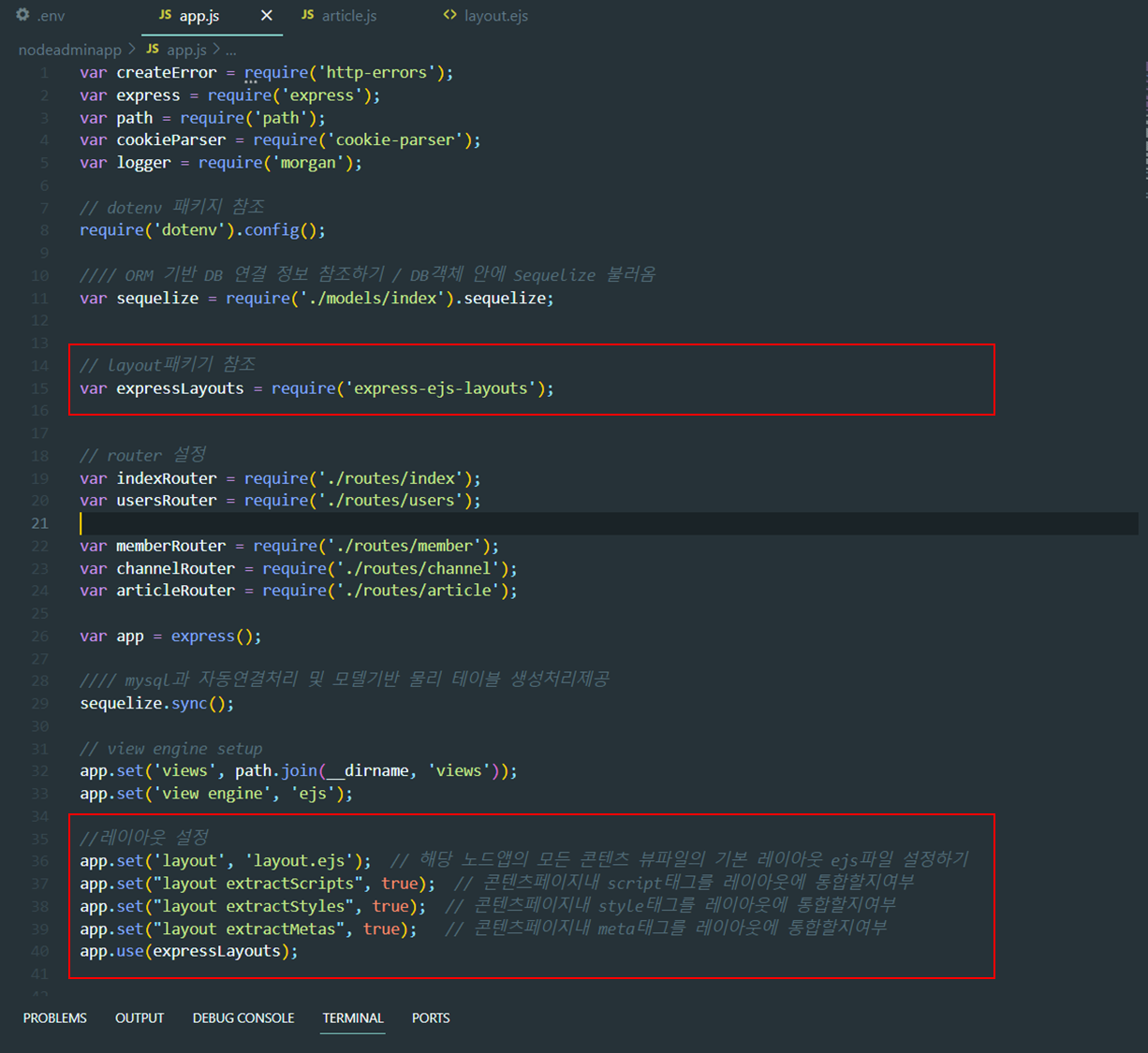
app.js에서 설정
// layout패키기 참조
var expressLayouts = require('express-ejs-layouts');
//레이아웃 설정
app.set('layout', 'layout.ejs'); // 해당 노드앱의 모든 콘텐츠 뷰파일의 기본 레이아웃 ejs파일 설정하기
app.set("layout extractScripts", true); // 콘텐츠페이지내 script태그를 레이아웃에 통합할지여부
app.set("layout extractStyles", true); // 콘텐츠페이지내 style태그를 레이아웃에 통합할지여부
app.set("layout extractMetas", true); // 콘텐츠페이지내 meta태그를 레이아웃에 통합할지여부
app.use(expressLayouts);

콘텐츠 부분

'백엔드 개발' 카테고리의 다른 글
| JWT 토큰 기반 사용자 인증 프로세스 (0) | 2024.01.16 |
|---|---|
| 주요 C/R/U/D ORM DB프로그래밍 (0) | 2023.12.29 |
| ORM Framework (0) | 2023.12.28 |
| EJS 주요 문법 정리 (1) | 2023.12.22 |
| 라우팅 구현 - 회원가입, 로그인 (0) | 2023.12.17 |